Applovin
■導入手順
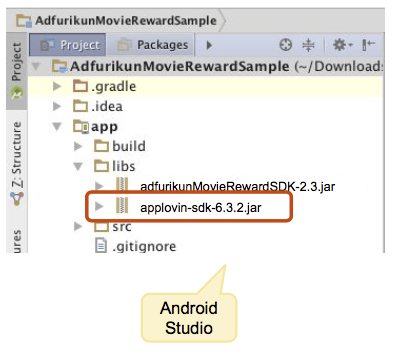
① Applovin SDKをアプリのプロジェクトへ導入
SDKをアプリの[libs]フォルダへコピーします。

② AndroidManifest.xmlに記述を追加
以下の内容を追加します。
■ meta-data
<meta-data android:name="applovin.sdk.key"
android:value="c3Mi1VLcRGdiZxI7-NonTyektGx5Wlc8o-rqTARwQ3c__w7zHvklsNSidOp87QHwP6kuHAoiDPhCJqAbiuLZFp"/>
■ uses-permission
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" android:maxSdkVersion="18" />
※ uses-permission 内の他のSDKにて記述済の設定は省略して下さい。
■ activity
<activity android:name="com.applovin.adview.AppLovinInterstitialActivity" android:configChanges="orientation|screenSize"/>
<activity android:name="com.applovin.adview.AppLovinConfirmationActivity" android:configChanges="orientation|screenSize"/>
③パッケージ名に関しての注意点
アプリのパッケージ名が、管理画面側で登録したパッケージ名と一致していないとApplovin側の動画が配信できないので、必ず一致するようにしてください。
なお、Applovin側の仕様において、パッケージ名の一致の確認の際に、小文字と大文字の区別はされておりません。
④ ProGuardの設定
proguard-rules.proに以下の内容を追加します。
-keep interface com.applovin.sdk.**
-keep class com.applovin.** { *; }
-dontwarn com.applovin.**
配信条件に関して
Applovinの動画広告は、現状 Android 4.2 以上の端末にのみ配信する設定になっております。こちらは動画リワード・動画インタースティシャル・動画ネイティブに共通した仕様です。